Khoảng cách giữa các dòng trong tài liệu văn bản được gọi là "khoảng cách dòng" hoặc "hàng đầu". Theo mặc định, nó được gắn với kích thước phông chữ và được đặt theo đơn vị tương đối - khi kích thước thay đổi, khoảng cách dòng thay đổi theo tỷ lệ. Các trình soạn thảo văn bản có các điều khiển để kiểm soát tham số này và các tài liệu siêu văn bản sử dụng các lệnh CSS (Cascading Style Sheets) đặc biệt cho cùng một mục đích.

Hướng dẫn
Bước 1
Để thay đổi khoảng cách giữa các dòng trong tài liệu văn bản, hãy sử dụng trình soạn thảo văn bản có chức năng định dạng. Notepad tiêu chuẩn sẽ không hoạt động cho điều này, nhưng, ví dụ, bộ xử lý văn bản Microsoft Office Word có mọi thứ bạn cần - chạy ứng dụng và tải tài liệu cần thiết vào đó.
Bước 2
Chọn một đoạn văn bản có khoảng cách dòng không phù hợp với bạn. Nếu bạn cần thay đổi phần đầu trong toàn bộ văn bản, bạn có thể sử dụng phím tắt ctrl + a để chọn nó.
Bước 3
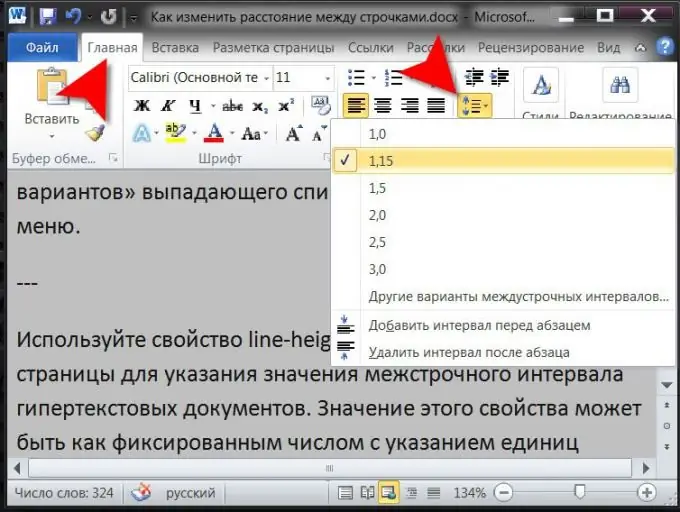
Mở rộng danh sách thả xuống bằng cách nhấp vào biểu tượng "Khoảng cách" nằm trên tab "Trang chủ" của menu ứng dụng trong nhóm lệnh "Đoạn văn". Danh sách chứa các giá trị giãn cách dòng được sử dụng thường xuyên nhất, cũng như liên kết để khởi chạy một cửa sổ có cài đặt chi tiết hơn để điều chỉnh thủ công hàng đầu ("Các tùy chọn giãn cách dòng khác"). Khi bạn di chuột qua các dòng của danh sách này chứa các giá trị cố định, phần đầu của văn bản đã chọn sẽ thay đổi, vì vậy bạn sẽ có thể chọn trực quan giá trị thích hợp nhất.
Bước 4
Bạn có thể thực hiện mà không cần menu trình chỉnh sửa khi thay đổi khoảng cách dòng. Nhấp chuột phải vào đoạn văn bản đã chọn sẽ mở ra menu ngữ cảnh có chứa dòng "Đoạn văn" - hãy chọn nó và Word sẽ mở cùng một cửa sổ cài đặt chi tiết được gọi bằng dòng "Tùy chọn dòng này sang dòng khác" trong danh sách thả- danh sách xuống của nút "Khoảng cách" trong menu.
Bước 5
Sử dụng thuộc tính chiều cao dòng trong mô tả CSS kiểu trang để chỉ định giá trị giãn cách dòng cho tài liệu siêu văn bản. Giá trị của thuộc tính này có thể là một số cố định với các đơn vị đo lường (ví dụ: 18px, 5.2em, v.v.) hoặc một giá trị tương đối được chỉ định dưới dạng phần trăm. Ví dụ: để buộc phải tăng khoảng cách mặc định của trình duyệt lên một phần tư cho toàn bộ trang, hãy thêm mô tả kiểu như thế này vào tiêu đề:
* {line-height: 125%! important;}






