Hướng dẫn cách nhanh chóng và dễ dàng tạo phản chiếu từ một đối tượng phức tạp trong Adobe Illustrator

Cần thiết
- Adobe Illustrator
- vài phút
Hướng dẫn
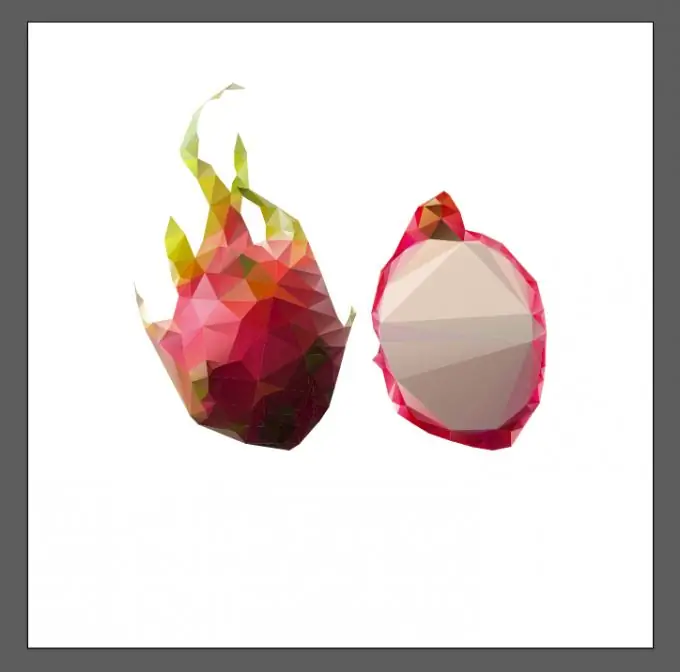
Bước 1
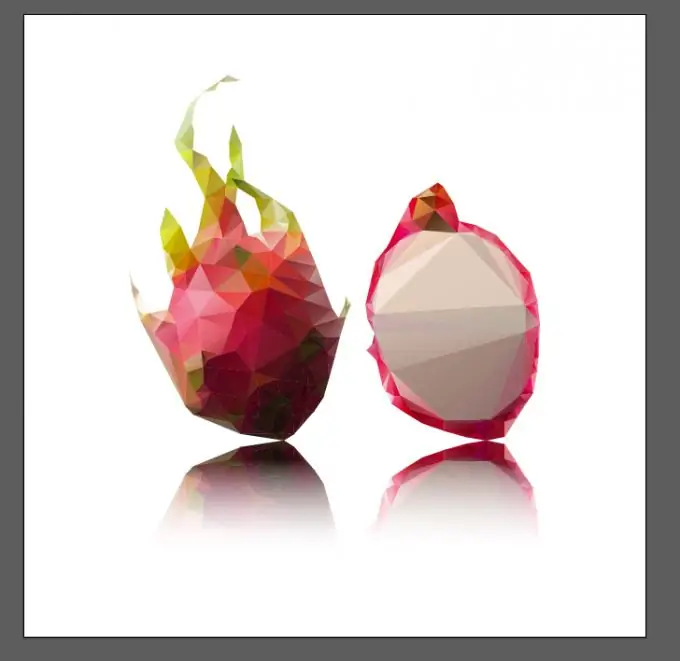
Vì vậy, chúng tôi có một hình ảnh cần được lật. Nhóm tất cả các phần tử của đối tượng của chúng ta bằng cách sử dụng phím tắt CMD / CTRL + G.

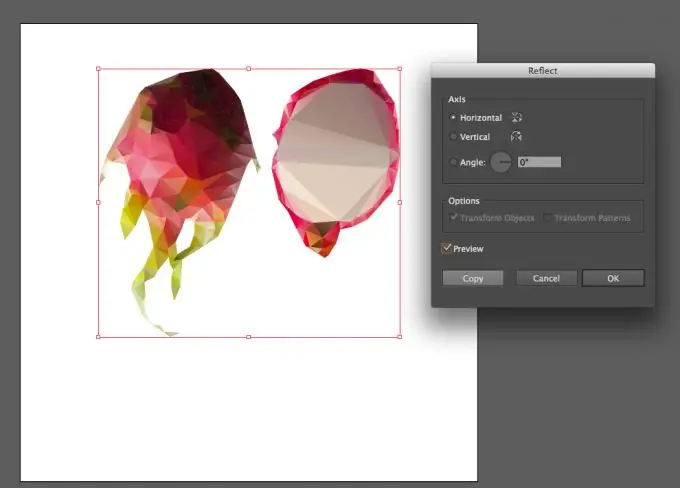
Bước 2
Sử dụng phím tắt CMD / CTRL + T (Transform), lật đối tượng theo chiều ngang bằng cách nhấn CORY (không OK). Chúng tôi nhận được một đối tượng phản chiếu nhân bản.

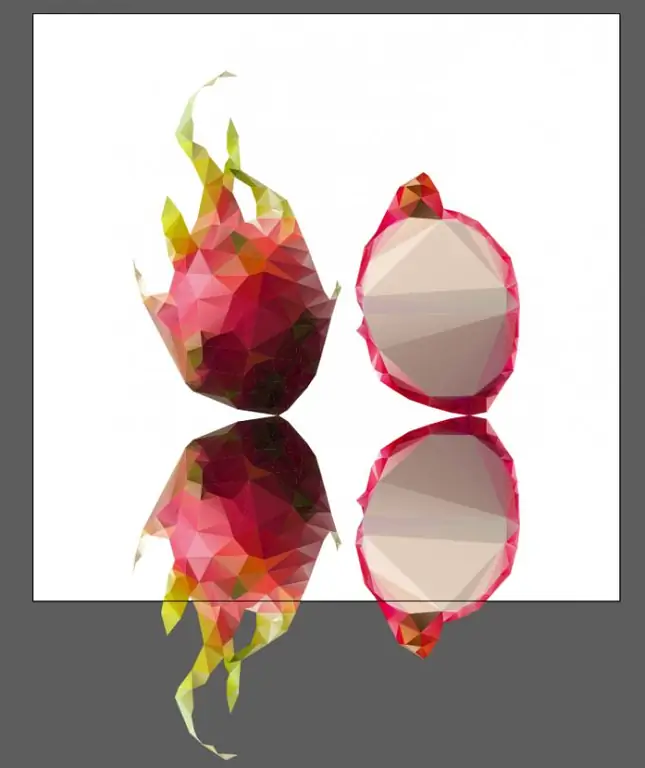
Bước 3
Giữ SHIFT di chuyển phản xạ xuống điểm tiếp xúc.

Bước 4
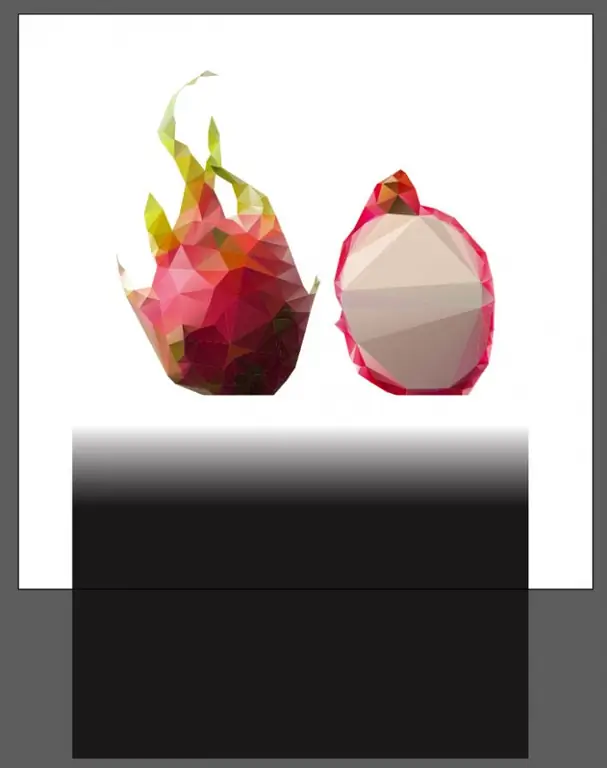
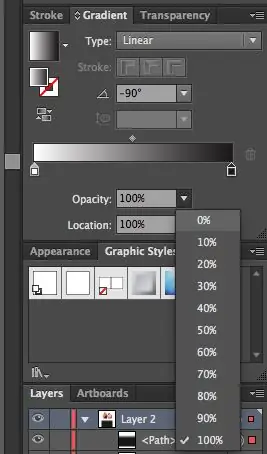
Vẽ một hình vuông trên đỉnh của hình phản xạ (M). Tô vào hình vuông với một gradient tuyến tính từ trắng sang đen.

Bước 5
Đối với màu đen, thay đổi độ mờ từ 100% thành 0%.

Bước 6
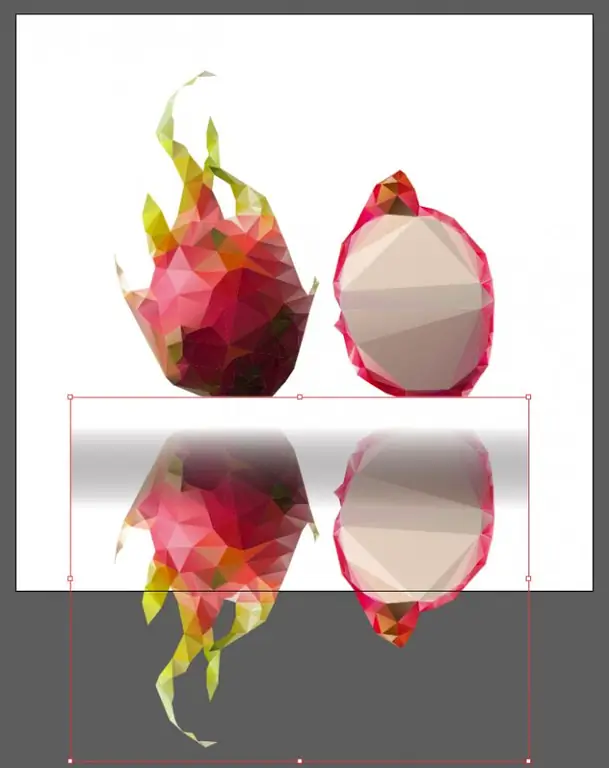
Chọn đối tượng phản chiếu và hình vuông gradient.

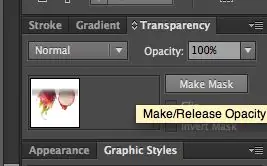
Bước 7
Trong bảng Độ trong suốt, nhấp vào Tạo mặt nạ.

Bước 8
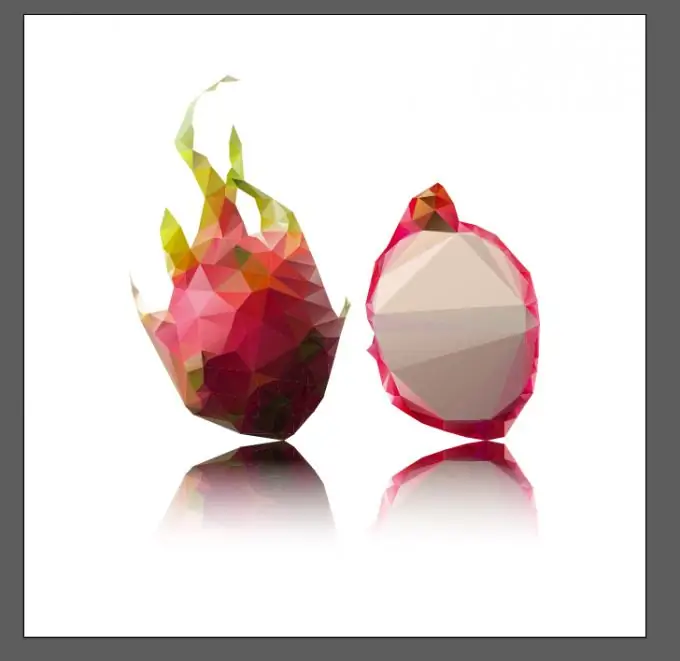
Sự phản chiếu đã sẵn sàng!

Bước 9
Ngoài ra, để sự phản chiếu không vượt ra ngoài hình minh họa, hãy vẽ trong lớp này, trên tất cả các đối tượng, một hình vuông không màu, theo kích thước của vùng làm việc. Và nhấn CMD / CTRL + 7. Đó là, chúng tôi tạo một mặt nạ Clipping.






