Có một số cách để xoay các đối tượng trong Adobe Illustrator và hôm nay tôi sẽ cho bạn biết về một trong số chúng bằng cách sử dụng ví dụ tạo biểu tượng bông hoa theo phong cách iOS7.

Cần thiết
- Chương trình Adobe Illustrator
- Mức độ thành thạo: Người mới bắt đầu
- Thời gian hoàn thành: 15 phút
Hướng dẫn
Bước 1
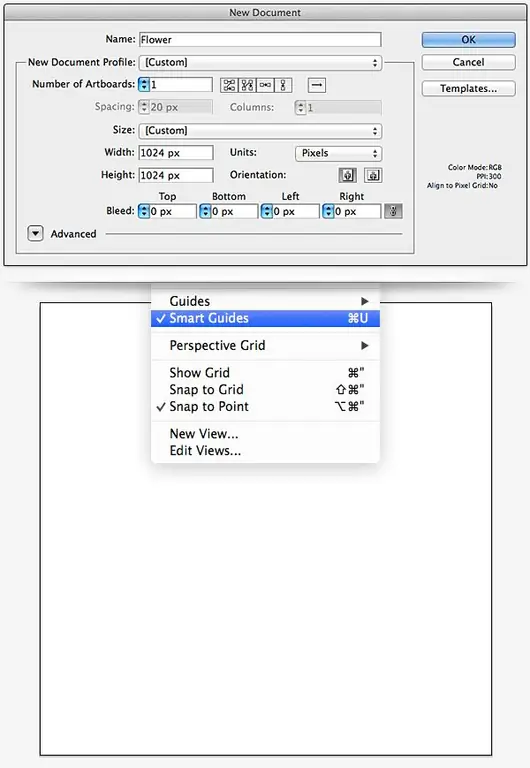
Tạo một tài liệu mới với kích thước 1024 x 1024 pixel. Đây là kích thước biểu tượng tối đa của Apple, vì vậy chúng tôi sẽ sử dụng kích thước đó. Sau đó nhấp vào Xem> Hướng dẫn thông minh. (Comman + U hoặc Ctrl + U).

Bước 2
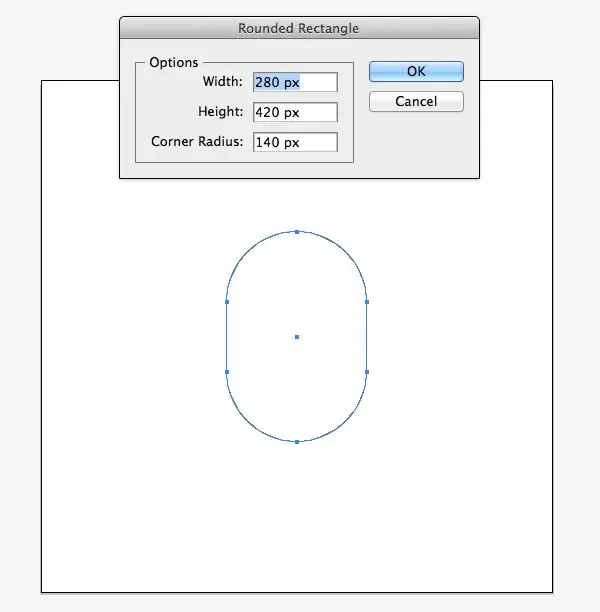
Chọn công cụ Rounded Rectangle Tool và nhấp vào bảng vẽ. Trong cửa sổ hiện ra, nhập các giá trị như trong hình: chiều rộng 280px, chiều cao 420px, bán kính 140px.

Bước 3
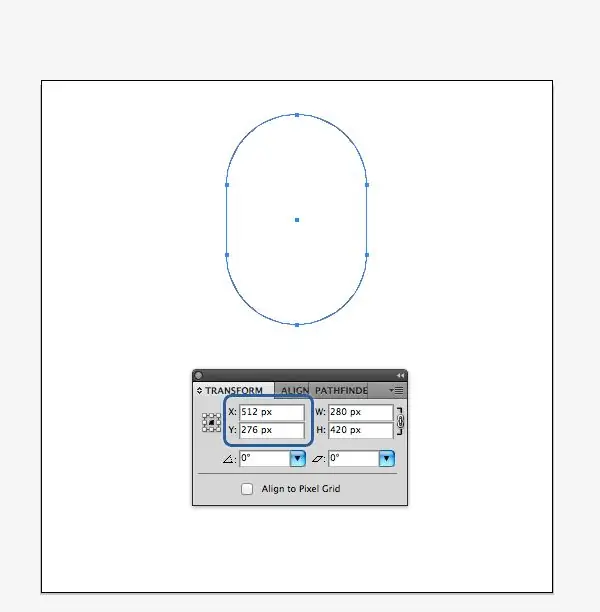
Đi tới bảng điều khiển Transform (Window> Transform) và đặt trục X thành 512px và trục Y thành 276px.

Bước 4
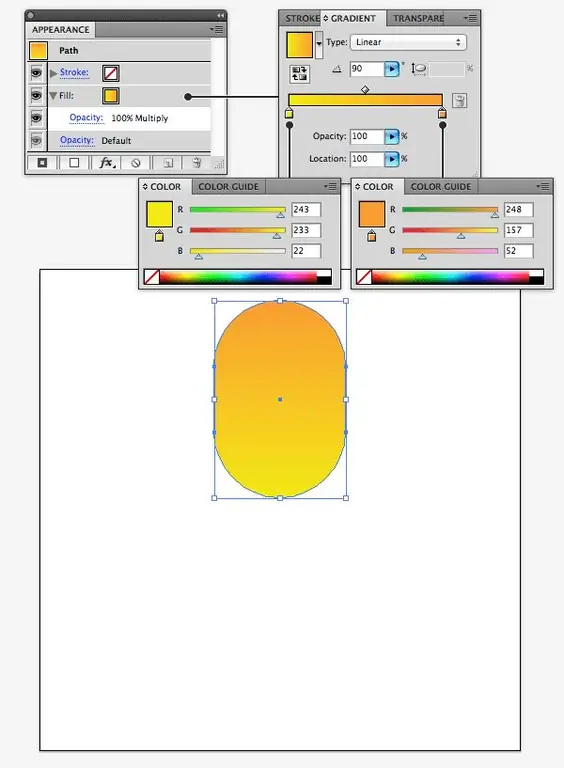
Với cánh hoa vẫn được chọn, hãy chuyển đến bảng điều khiển Appearance (Window> Appearance). Loại bỏ nét viền, tô nó bằng một gradient như trong hình và áp dụng chế độ Blending Mode - Multiply cho nó.

Bước 5
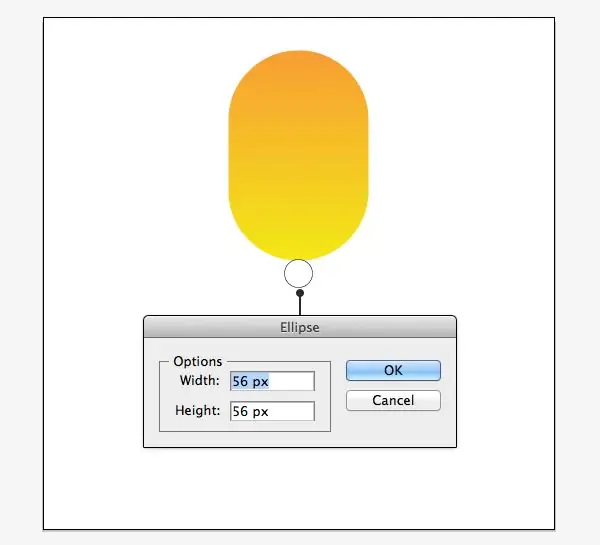
Chọn công cụ Ellipse Tool (L), tạo một hình tròn 56 x 56 px và căn giữa nó trên bảng vẽ. Chúng tôi sẽ sử dụng nó làm hướng dẫn trung tâm khi chúng tôi xoay cánh hoa.

Bước 6
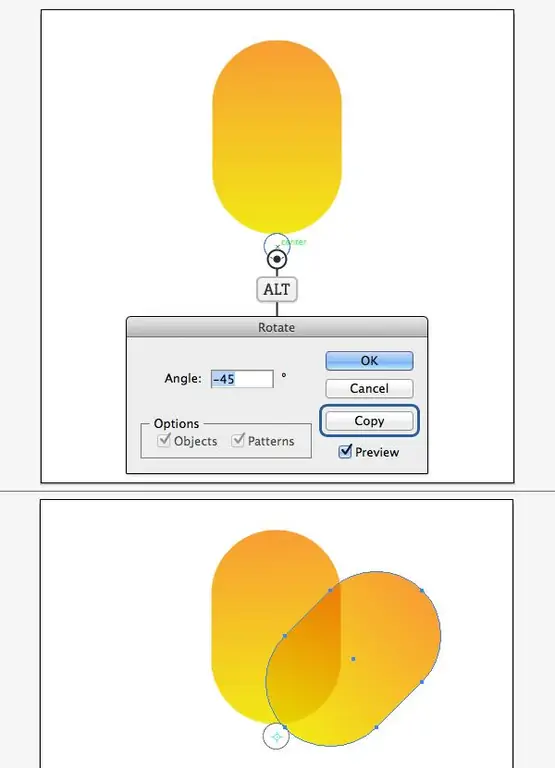
Dùng công cụ Selection Tool (V) và chọn cánh hoa. Sau đó, chuyển sang Công cụ Xoay (phím R) và đặt con trỏ qua vòng tròn ở giữa vùng làm việc. Bạn sẽ thấy một cây thánh giá nhỏ ở trung tâm của vòng tròn.
Giữ phím alt="Hình ảnh" và nhấp vào dấu thập. Trong cửa sổ mở ra, nhập giá trị Angle là -45º và nhấn Copy để nhân đôi và xoay cánh hoa của chúng ta.

Bước 7
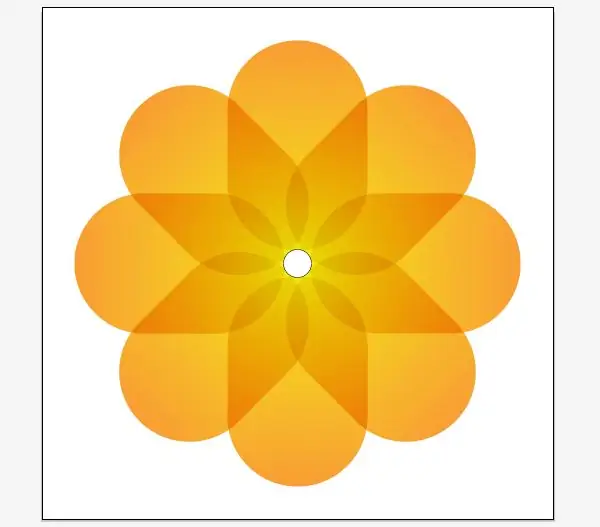
Lặp lại hành động sáu lần với Object> Transform> Transform Again (Command + D hoặc Ctrl + D) để tạo tám cánh hoa.

Bước 8
Bây giờ bạn có thể chọn vòng tròn ở trung tâm và xóa nó.
Chọn từng cánh hoa và tô nó với một gradient. Đối với điều này, chúng tôi sẽ sử dụng 8 màu. Màu của phần đầu của gradient giống với màu của phần cuối của gradient trên cánh hoa trước đó.






